ブログに表を載せたいけど、ブログの機能では複雑な表が作れないし、HTMLはわからない。
身近に詳しい人もいないし業者に頼むとお金がかかるしなぁ・・
そんな時、いま使っているものを使って、できるだけ簡単にできないか?
実はエクセルと、Windows標準の画像編集ツール「ペイント」を使えばできるんです!
エクセルとペイントを使う理由

エクセルなら表を作るのも簡単です。
最初からインストールされているパソコンも多く、職場で普段からお使いの方も多いでしょうから、使ったこともない画像編集ソフトを駆使して作成するより簡単です。
もしインストールされていなくても、無料版(※)を使えば追加費用はかかりません。(同じく無料のgoogleスプレッドシートでも同じことができますが、ここではエクセルを使った方法をご紹介します。)

この手順ではペイントという画像編集ソフトを使用しますが、そんなに難しい機能は使いません。
そしてこのペイント、もともとWindowsに標準でついているソフトなので、すぐに使えてお金もかかりません。
最低限の機能しかなく、あまり自由の効くソフトではありませんが、今回の用途には十分です。
※ 無料版のエクセルは、マイクロソフトにログインができれば使用できます。

必要なのは、インターネット環境とマイクロソフトのアカウント。もし持っていなくてもマイクロソフトのホームページで、無料で登録すれば使えます。エクセルをお持ちでない方は、以下のリンクから登録してみてください。
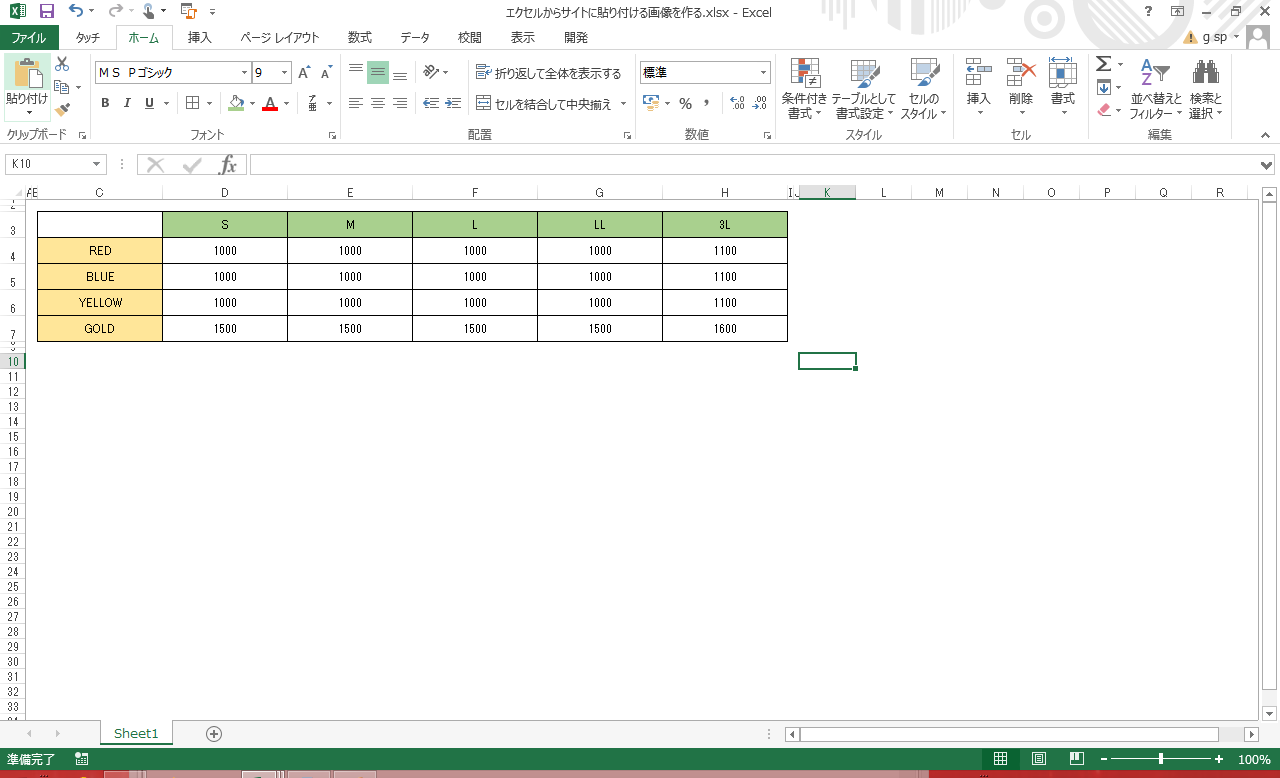
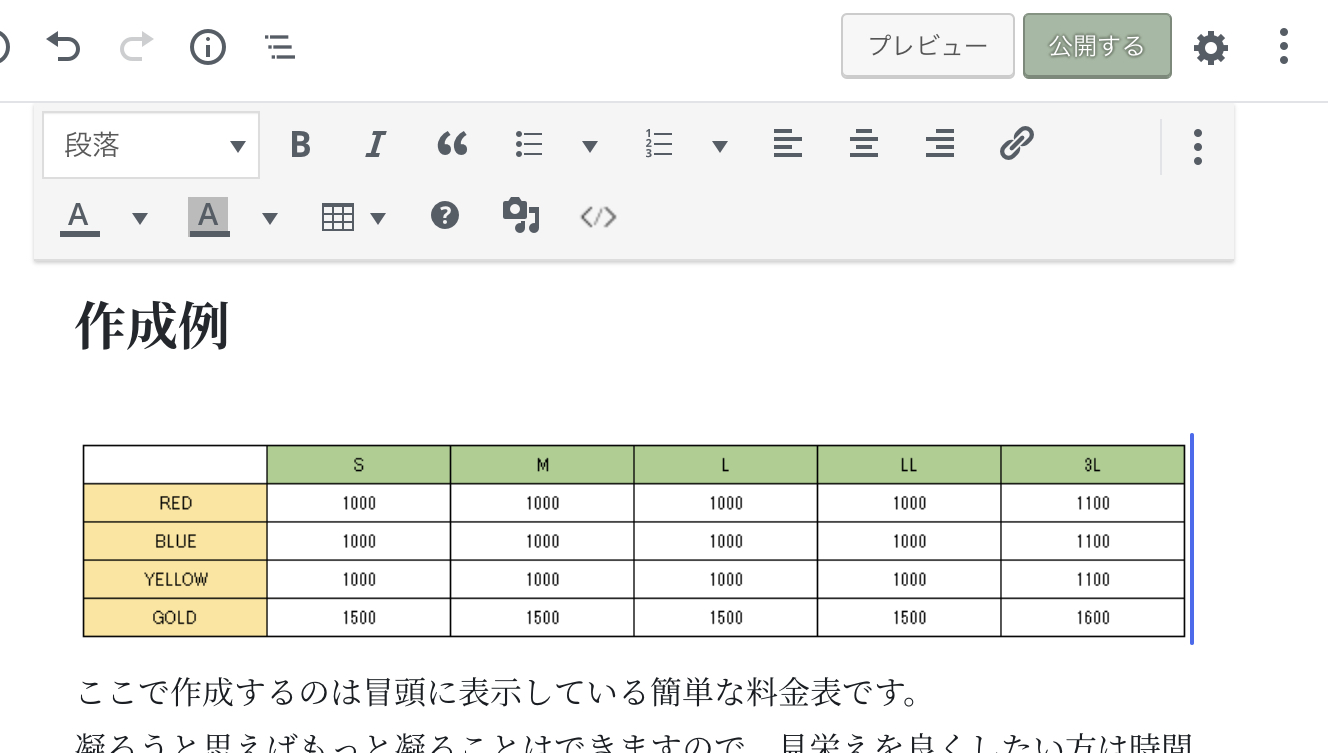
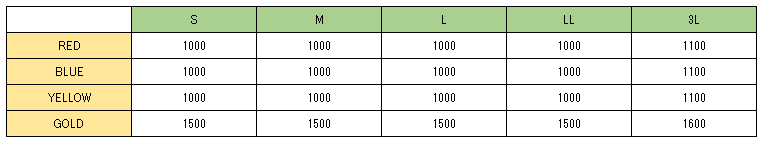
作成例

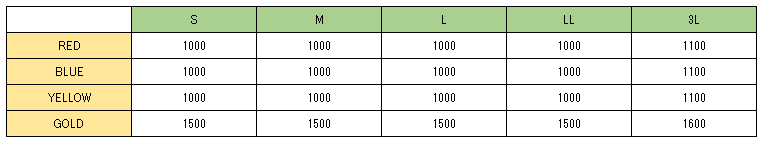
ここで例として作成したのは上図のシンプルな料金表です。センスのかけらもないですね(笑)
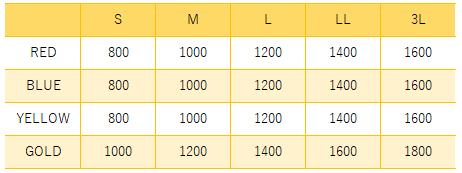
凝ろうと思えばもっと凝ることはできますので、見栄えを良くしたい方は時間をかけすぎない程度にキレイな表を作成するのもいいでしょう。例えば以下のような表も作成できます。

エクセルで画像を作成する場合、厳密なサイズ調整が難しい(※)ので、ここでは、貼り付け先の最大横幅サイズが、800ピクセルとして、それに収まるサイズを作成してみました。
ただし厳密に特定サイズに合わせて作成する場合は、エクセルはあまり向かないと思います。
ここでのポイントは、あくまでできるだけお金をかけないで表画像を作成する、ということです。
※ 本記事を投稿した時より、今はいろんな手段があると思いますが、一つの手段として参考になれば幸いです。
では、作成手順です。
作成手順
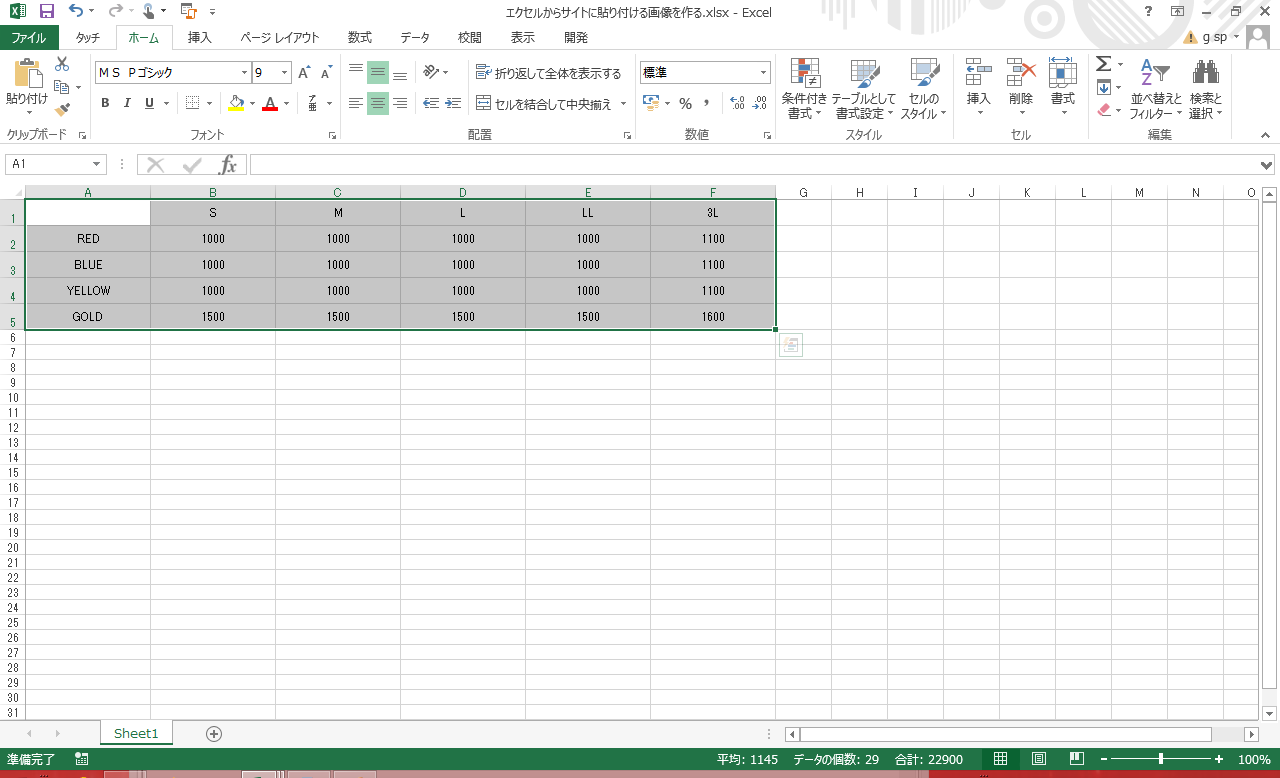
①エクセルで表を作成
ブログやホームページに貼り付けたい表を作成します。
各行・列の高さや幅は任意ですが、見栄えがいいようにバランスを考えて調整します。
※ここでは幅を広げて中央ぞろえにしてみました。また行・列の高さと幅は、ともに20に設定しました。
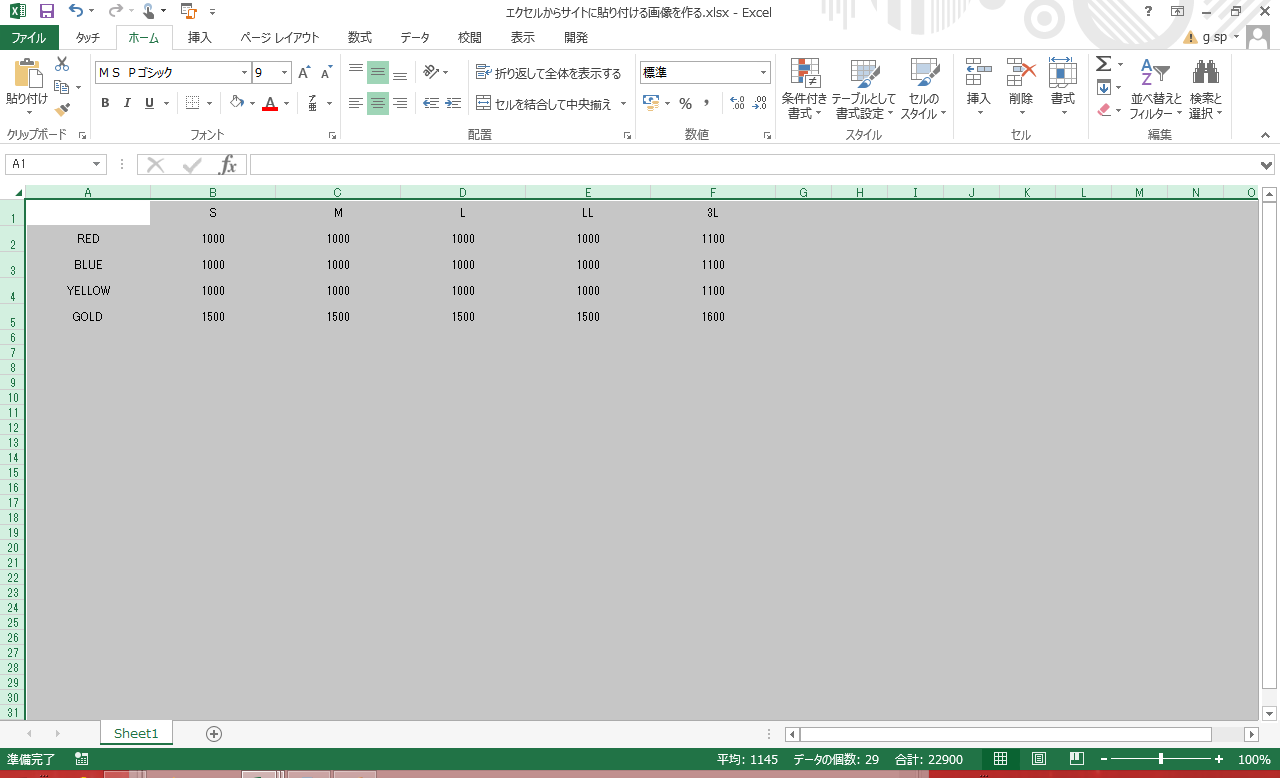
②シート全体の背景色と表の装飾(高さ・幅・色の調整)
表を含めシート全体のセルの背景色をいったん白にします。
ここで背景色を白くする理由を少しだけ説明します。
エクセルにはセルとセルの境目にはうすいグレーの色がついています。
そして今回の作成例では、表周辺に余白をつけています。
色をつけずにそのまま作成をした場合、余白部分にセルのグレーの境界線が表示されてしまうんです。
いったん全体を白くするのは、このグレーの境界線を取り除くため、ということです。
※今回の手順では、罫線や色などの調整はこの後の③で行いましたが、セルの位置の把握が難しいようなら、全体を白にした後にすぐに表の罫線を付けてもいいかもしれません。
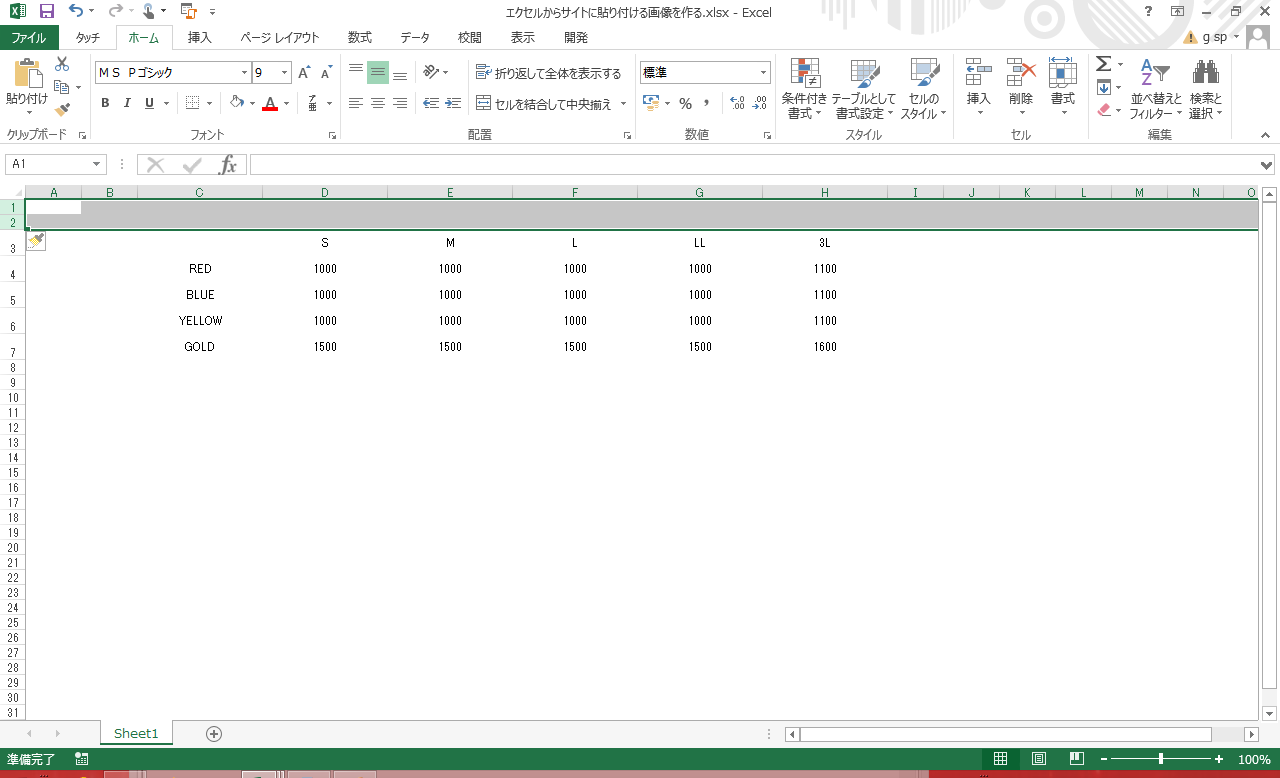
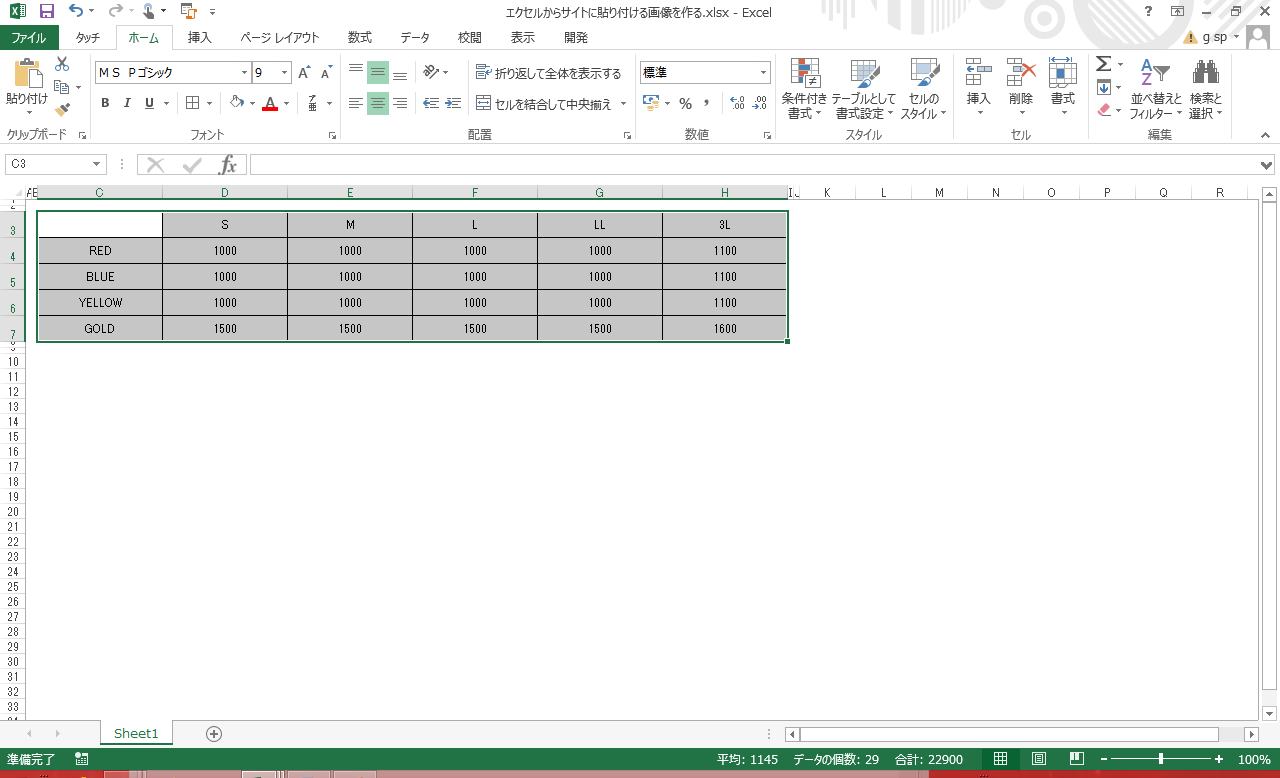
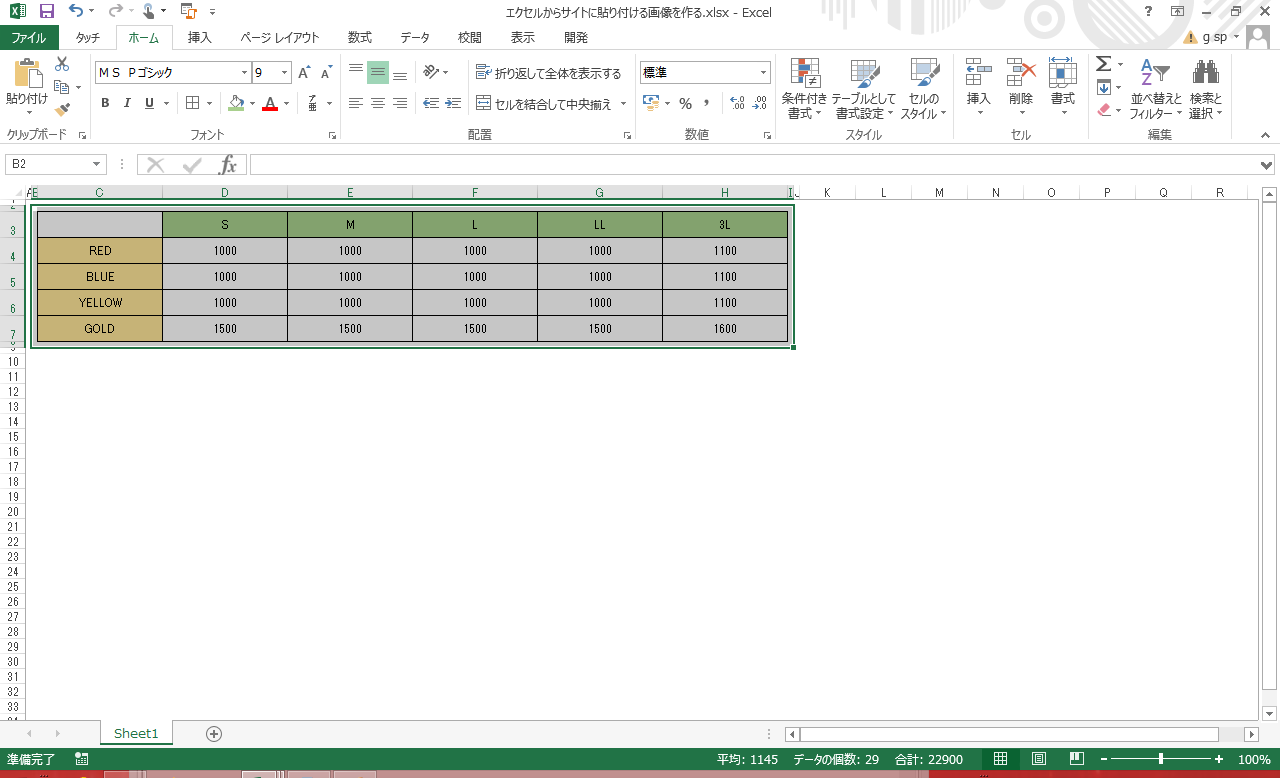
③表の周りに行と列を追加
表の上下に行を、表の左右に列を追加してください。
なお、追加する行・列の数字は任意です。
※ここでは、高さ:5.0、幅:0.5に設定しましたが、あとでトリミングして余計な余白を削除することもできますので、あとで調整する場合はここで幅を変更する必要はありません。
その後表に罫線と色を付けます。
ここで改めて表全体を見渡し、必要があれば、行・列の幅や高さ、見た目のサイズなどを調整してください。
④表をコピー
作成した表をコピーします。
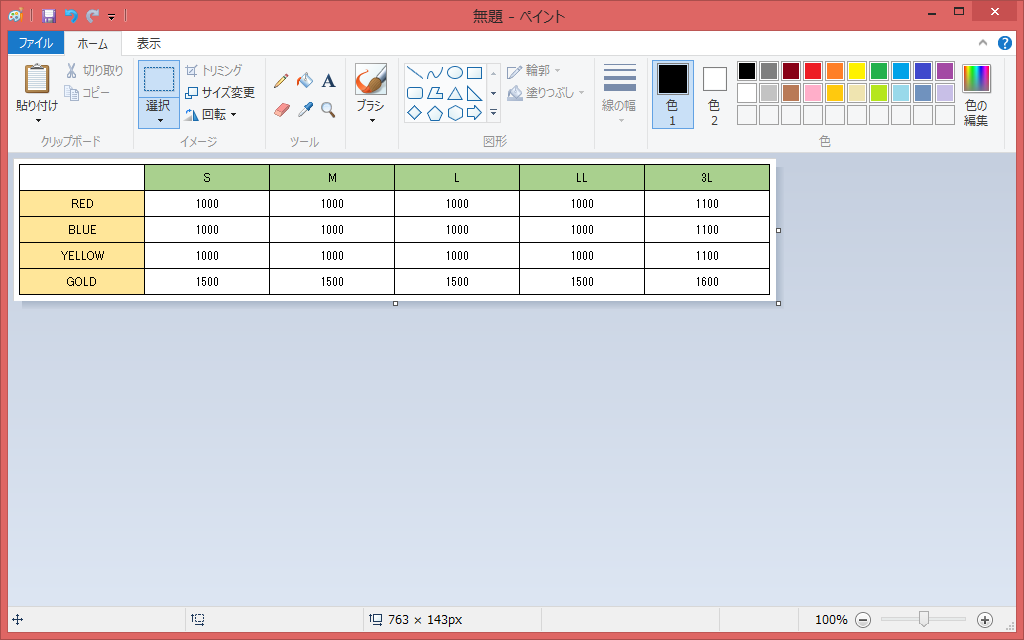
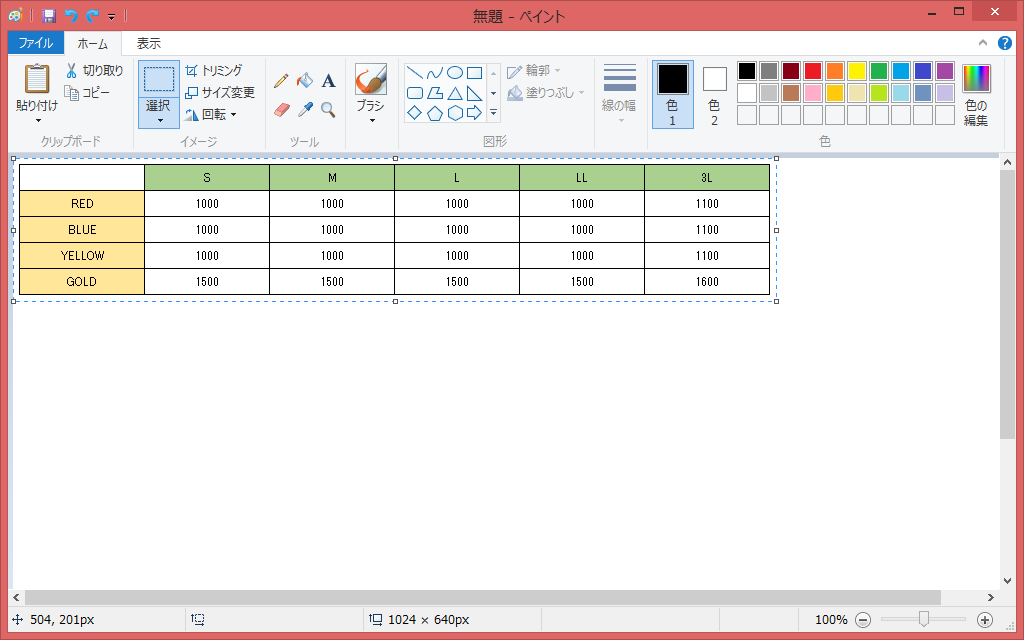
⑤ペイントに貼り付け
ペイントを起動し、キャンバスにコピーした表を貼り付けます。
⑥トリミング
表を貼り付けたら、貼り付けた表が選択された状態になります。
そのまま画面上部のボタン類から、トリミングをクリックして、余計な部分を取り除きます。
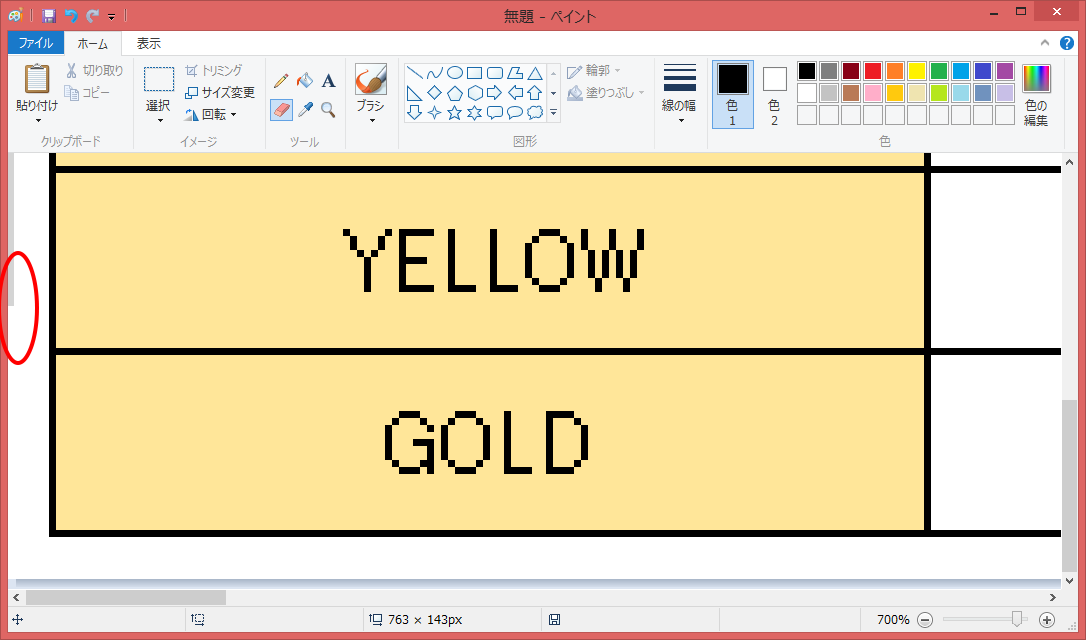
⑦余計なフチを削除
余計な部分を取り除いたら、そのまま保存でもいいのですが、画像上側・左側になぜか薄いフチがついてしまいます。
フチがいらない場合は、⑧に進む前に消しゴムツールでフチの色を消してください。
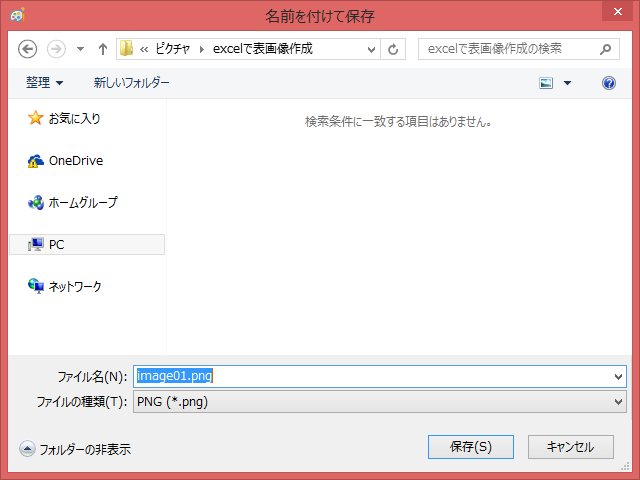
⑧名前を付けて保存(PNG or GIF)
通常ホームページ用には、JPG形式・GIF形式・PNG形式のいずれかの画像形式を使いますが、ここではGIFかPNG形式で保存します。
少なくとも表の画像を作成する場合は、JPG形式で保存するとぼやけた画像になるのでお勧めしません。
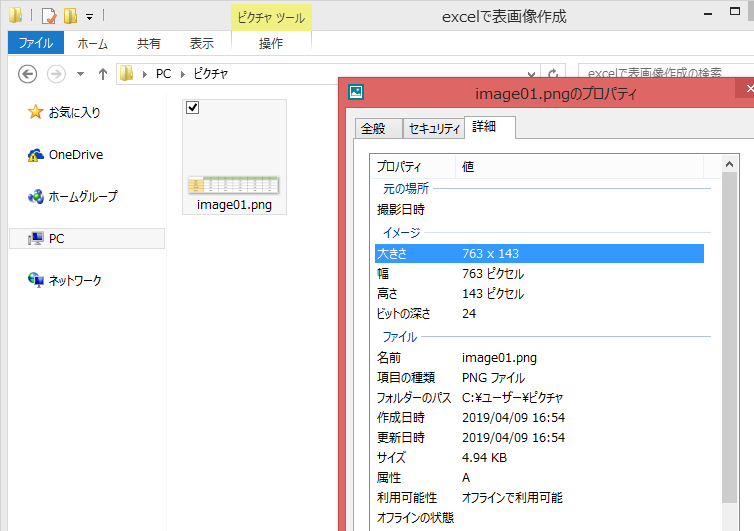
出来上がった画像ファイルのプロパティを見てみると、仕上がりサイズは763×143ピクセルでした。
※プロパティの表示は、画像ファイルを右クリック→表示されるメニューからプロパティをクリックすると確認できます。
⑨画像をブログを貼り付け

作成した画像をブログに貼り付けます。
上図はWordpressを使ったブログに貼り付けた例ですが、システムによって貼り付け方が違うので、ご利用のしくみに合わせて貼り付けます。
⑩表画像貼り付け完成!

最後に
今回はエクセルとペイントを使った、表画像の作成から貼り付けまでをご紹介しましたが、いかがでしたか?
最近のエクセルは高機能で、簡単に見栄えのする表を作成できます。
特別な画像編集ソフトを使えなくても、今回のような手順でキレイな表画像を作成可能です。
一度試してみてはいかがでしょうか?