
ブログ記事やWebサイトのページに、Instagram投稿をいい感じに埋め込めるSnapWidgetというサービスがあります。
先日、SnapWidgetを使って埋め込んだ投稿が更新されない場面に遭遇し、解決まで対応しましたので、その手順を記録しておきます。
実際に遭遇したInstagram投稿が更新されない原因
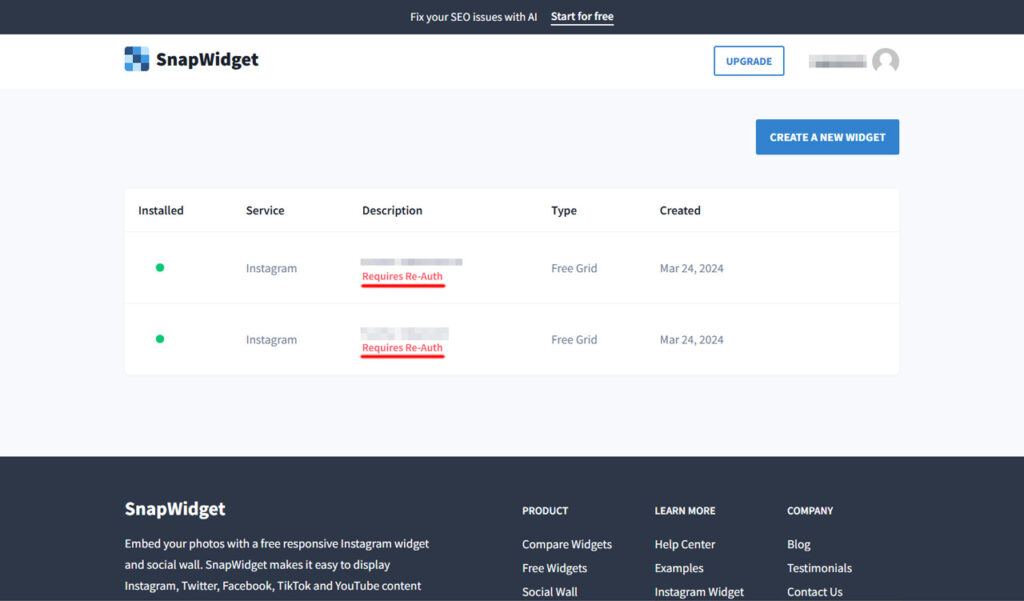
原因は、SnapWidgetの管理画面を確認してすぐわかりました。
「Requires Re-Auth」つまり「ウィジェットを更新する必要があります」というメッセージが表示されているのが確認できました。
この「Requires Re-Auth」が表示されている項目をクリックして、Instagram(もしくは Twitter)のアカウントで再認証するだけです。
一応以下にログインから解消までの手順を残しておきますので、よろしければご確認ください。
更新されないSnapWidget埋め込みInstagram投稿復旧の流れ
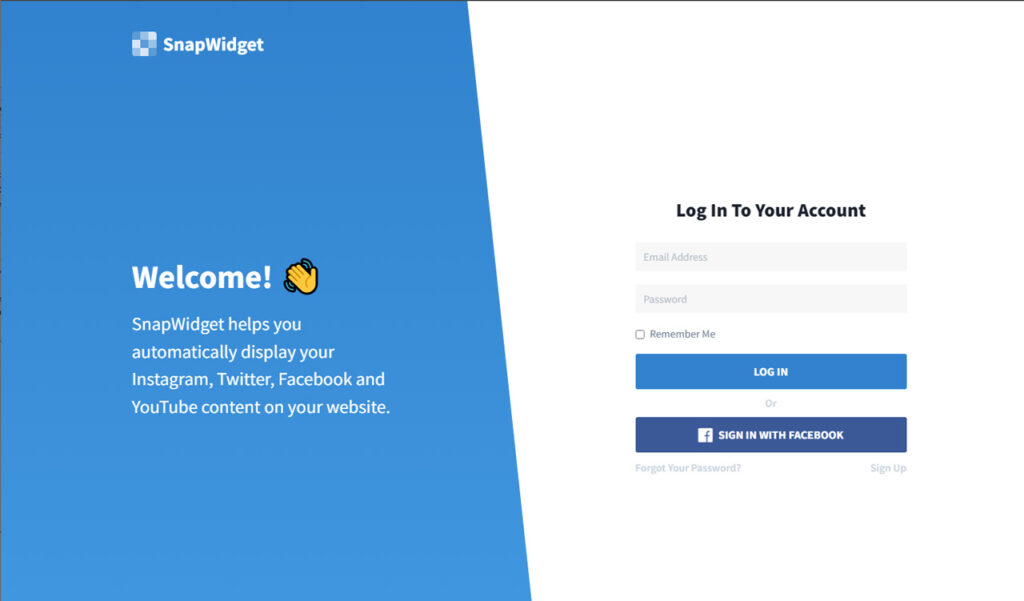
SnapWidget管理画面へログイン

SnapWidget ウェブサイトへアクセスしてログインします。
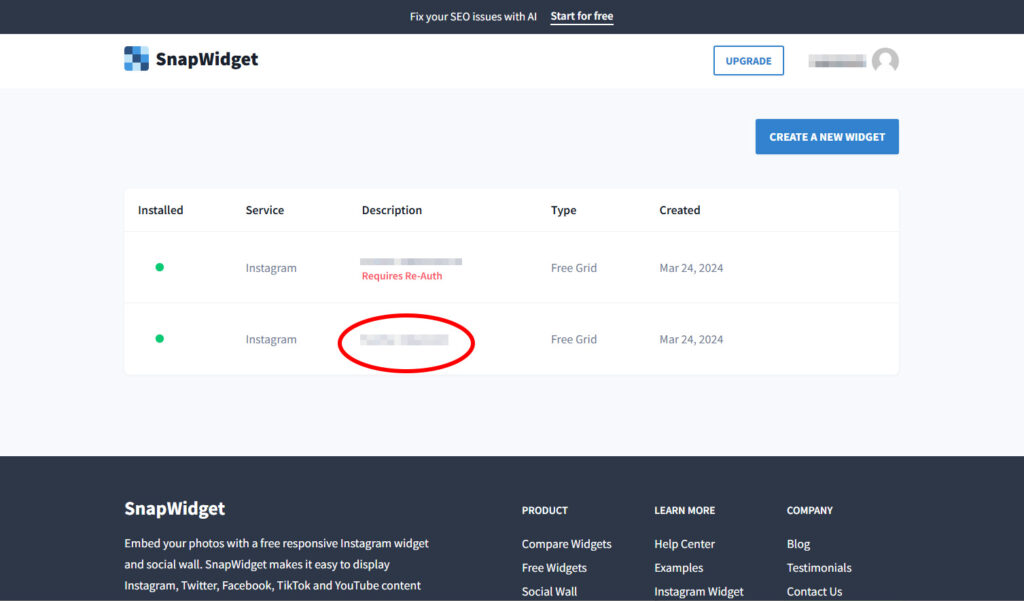
エラーメッセージ確認

ログイン後、登録した項目に赤字で「Requires Re-Auth」と表示されています。これを翻訳すると「ウィジェットを更新する必要があります」ということでした。この文字のあたりをクリックして更新画面に進みます。
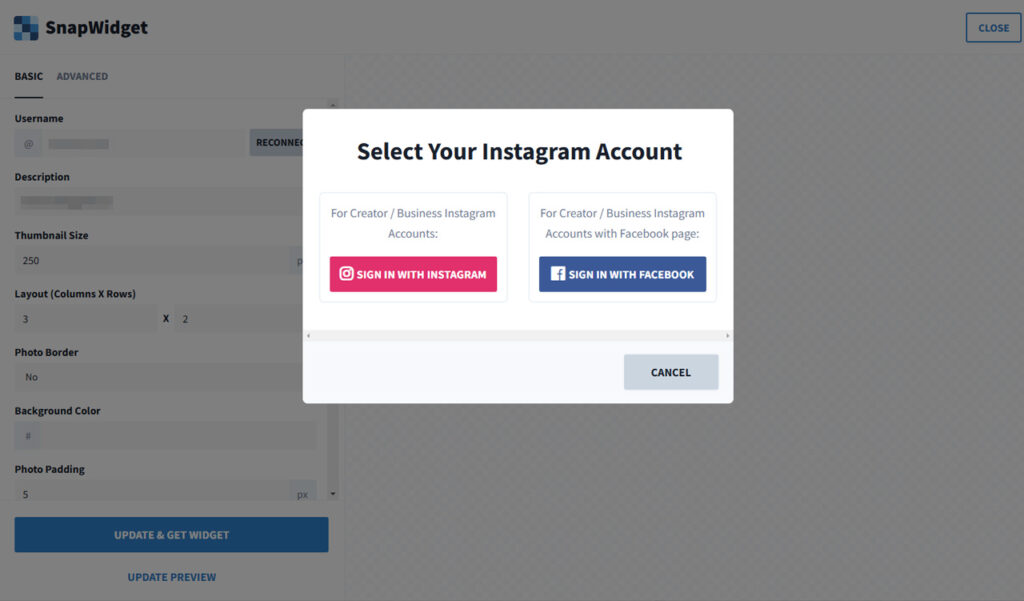
更新するアカウントの選択

InstagramかFacebookのアカウントのうち、前回登録したアカウントのボタンをクリックします。
Instagramアカウントでログイン

今回はInstagramのアカウントを使ってログインしました。
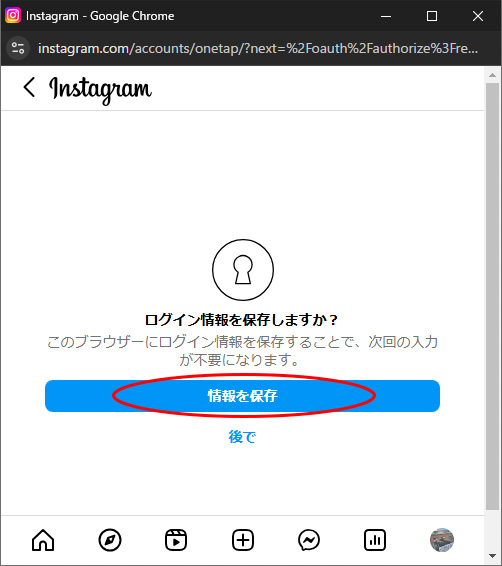
アカウント情報を記録するかどうかの選択

ログインするとログイン情報を保存するかどうか選択を求められます。今回は「情報を保存」をクリックしました。保存したくない場合は「後で」をクリックします。
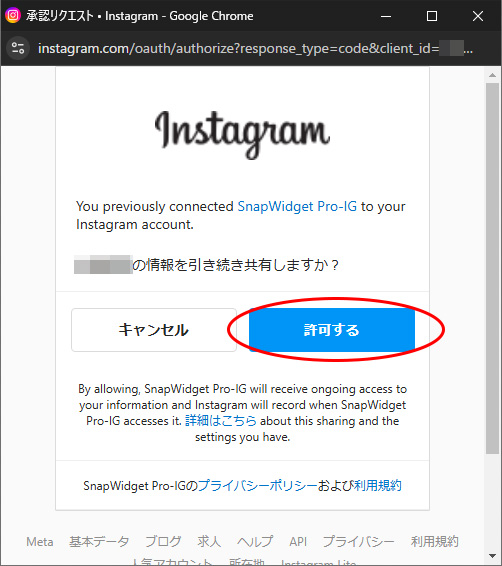
情報共有の確認

Instagramの情報を引き続き共有するかの確認画面です。プライバシーポリシーおよび利用規約を確認の上、更新したい場合は「許可する」をクリックします。
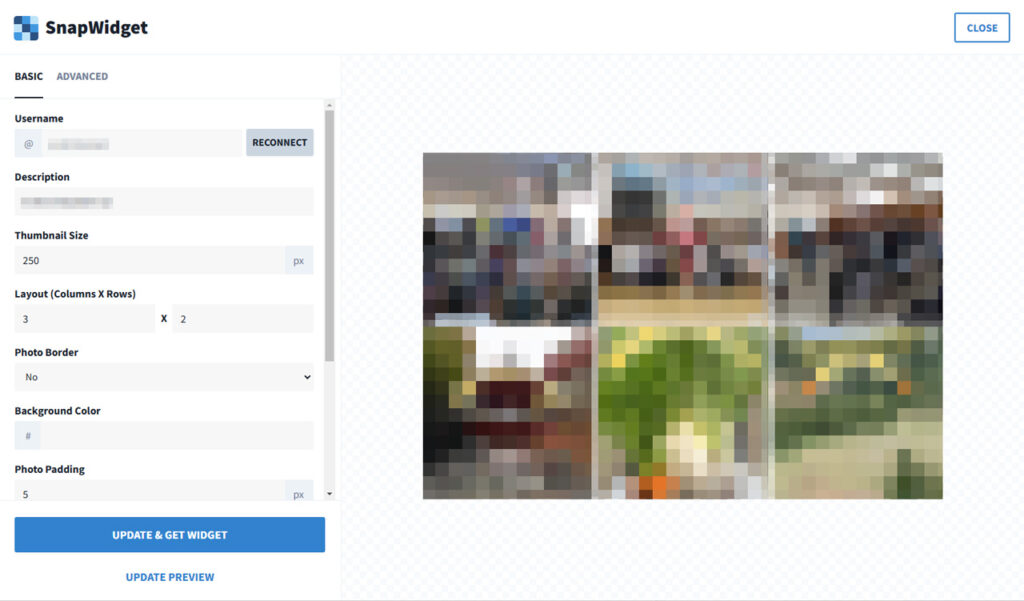
情報共有の確認

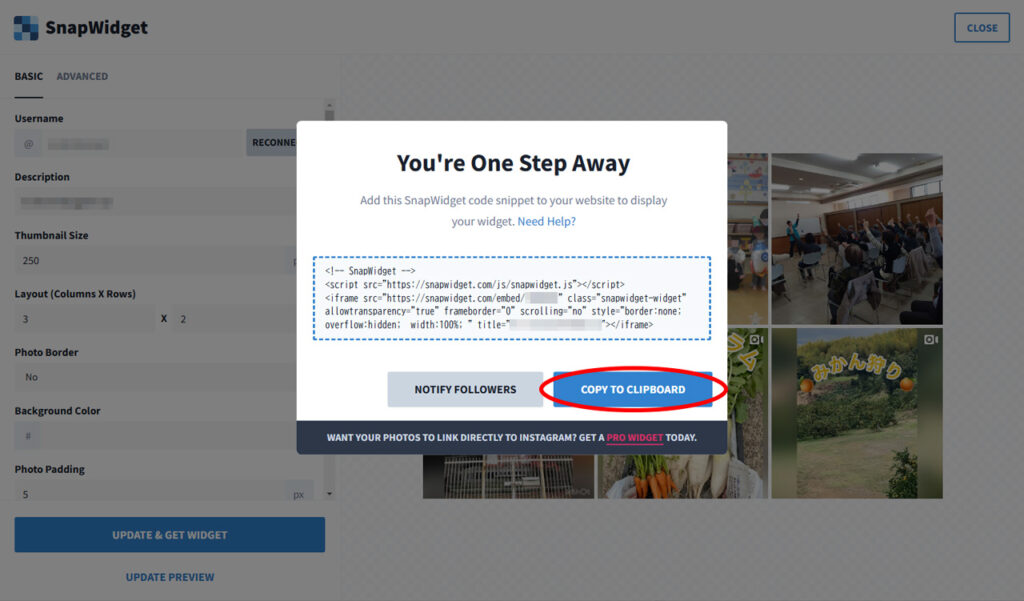
設定情報やプレビューを確認し、必要があれば変更し、「UPDATE & GET WEDGET」ボタンをクリックして確定します。今回は変更する必要がなかったのでそのまま確定しました。

ブログ記事やWebサイトのページへ、Instagramを埋め込むためのコードが表示されます。「COPY TO CILPBOARD」ボタンをクリックして、コードをコピーします。
あとはこれをブログ記事やWebサイトのページへ貼り付けて更新、最新の投稿が更新されていることを確認して終了です。

尚、先ほどの画面右上の「CLOSE」をクリックして、元の画面に戻ると「Requires Re-Auth」の表示はなくなりました。
以上が「更新停止していたSnapWidgetで埋め込んだInstagram投稿」の更新方法です。
お困りの方の参考になれば幸いです。
※尚、これは2025年1月28日時点の情報です。今後InstagramやSnapWidgetの仕様変更で手順などが変わる可能性がありますので、ご注意ください。