先日、取引先のホームページに地図を貼り付けるお手伝いをしました。別に初めての作業ではなかったのですが、せっかくなので手順を残しておくことにしました。
ここでは、以下のようなGoogleMapの地図を、ブログやホームページに貼り付ける手順を紹介します。
なお、この手順はパソコンを使った手順です。スマートフォンやタブレットでは、貼り付け用のコードを出力できないようなのでご注意ください。
必要な手順
手順について簡単に言うなら、目的の場所を検索して、貼り付ける地図の倍率や見かけのサイズなどを調整、出力したコードをブログなどに貼り付ける、これだけ。
ただもう少しだけ細かく項目を分けてみると・・・
- GoogleMapにアクセス
- 貼り付けたい場所を検索
- 地図の表示倍率を調節
- 共有画面を開く
- 地図の仕上がりサイズを調節
- HTMLコードをコピーしてブログやホームページに貼り付ける
- 実際のページを確認
こんなところです。
項目が多いように感じるかもしれませんが、1つひとつは簡単な作業なので、初心者でも安心して進めていけます。
では、この手順をもう少し詳しく見ていきましょう。
Step 0:準備
準備といっても、確認しておけば少し楽になる程度のことなので、無理なら次のStep1に進んで構いません。
以降の手順では、googlemapを使って、ブログに地図を貼り付けるためのHTMLコードというものを準備します。
貼り付け先のデザインや構造によって、貼り付けられる横幅に制限があることもあります。
もしわかるなら、まずは取りかかる前に貼り付け先のサイズを調べておきます。
WordPress やその他ブログサービスなど、最近のシステムを利用していれば、自動で調節してくれることも多いようです。
ただHTMLで組み上げたホームページなどは、可能なら貼り付け先のスペースの横幅を確認しておいた方がいいかも知れません。
まぁわからなければ、何度かやり直せば済む程度のものなので、あまり神経質になる必要ありませんが。
Step 1 :GoogleMapにアクセス
GoogleMapにアクセスします。
URL:https://www.google.com/maps/?hl=ja
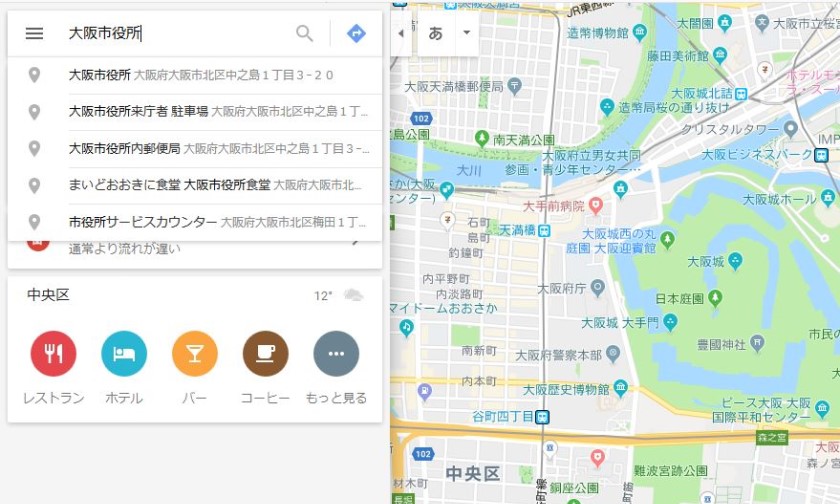
画面左上に検索窓があるので、表示したい場所の名称や住所で検索します。

※お使いのブラウザにより、見た目が 多少異なる場合がありますが、あまり大きな違いはないはずです。気にしないで進めてください。なおブラウザとはインターネットエクスプローラーのようなホームページを見るソフトのことです。
Step 2:貼り付けたい場所を検索
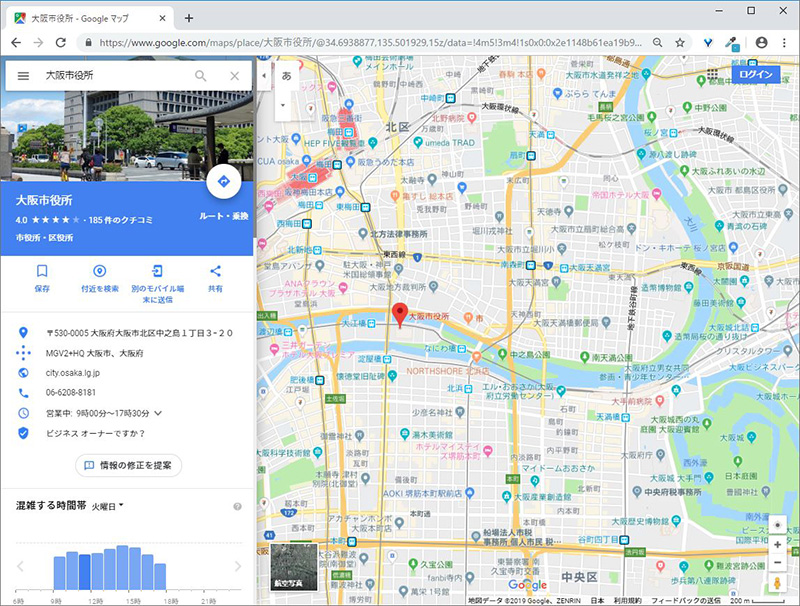
検索直後の地図には、目的の場所にピンが立ち、画面左側にその場所の情報が表示されます。

◎ point
住所で検索すると、地図のふきだしに社名や施設名が表示されません。ふきだしに社名や施設名などを表示したい場合は、社名や施設名で検索してください。
Step 3:地図の表示倍率を調節
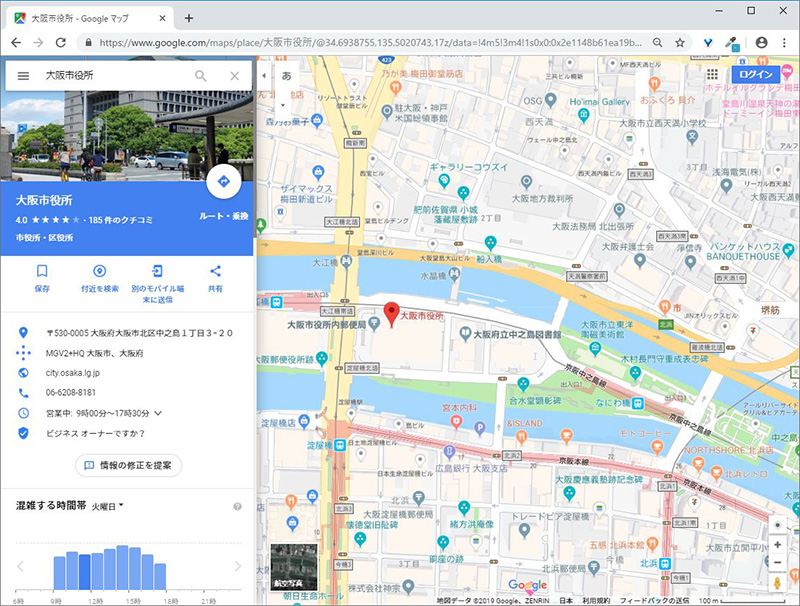
地図を見やすくするため、ちょうど良い倍率になるよう調節します。この時、ピンの位置が中央からズレないように気をつけます。

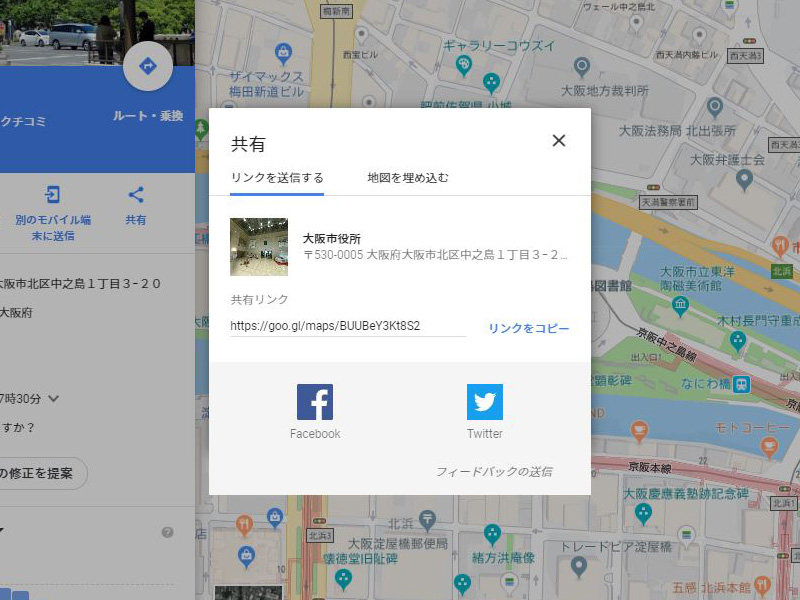
Step 4:共有画面を開く
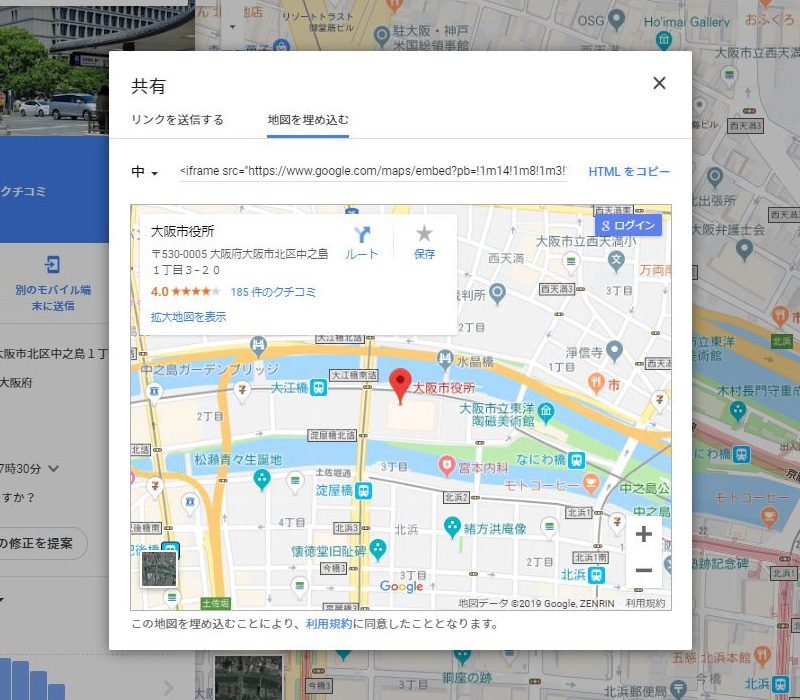
地図の倍率を調節したら、画面左側メニューエリア右側のルート・乗換のすぐ下、共有をクリックして共有画面を開き、地図を埋め込むをクリックします。

Step5:地図の仕上がりサイズを調節
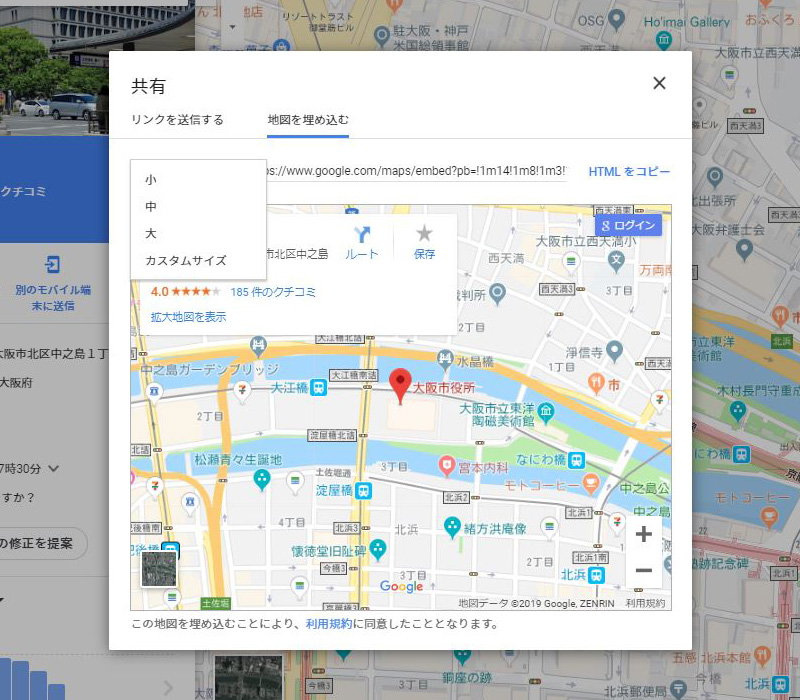
貼り付ける地図のイメージが表示されるので、小窓左上の「中▼」をクリックします

メニューが表示されるので、仕上がりサイズを選択します。(大・中・小の各サイズは以下の通り)
- 小 400×300
- 中 600×450
- 大 800×600
- カスタムサイズ 任意のサイズを設定できます
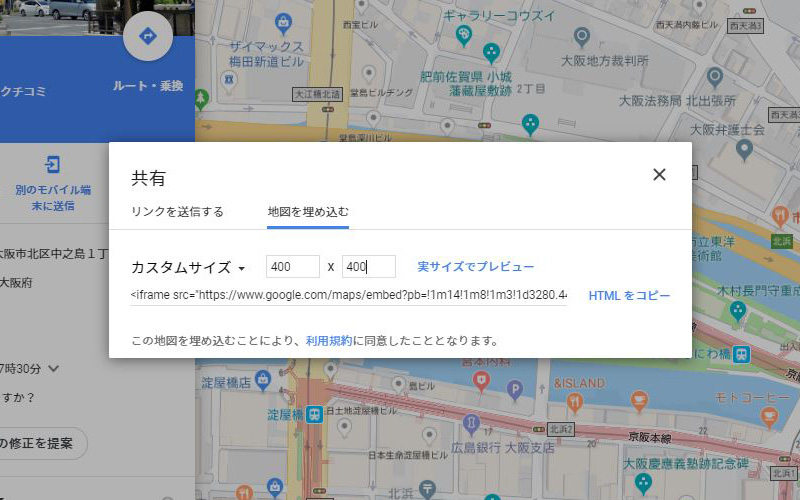
ここでは、サイズを自由に設定出来るカスタムサイズを選んだ場合の手順をご紹介します。

カスタムサイズ入力枠の左に横幅、右に高さを入力して仕上がりサイズを設定します。

入力枠右側の「実サイズでプレビュー」をクリックすると、別ウインドウが開き、実際のサイズで地図を確認できます。


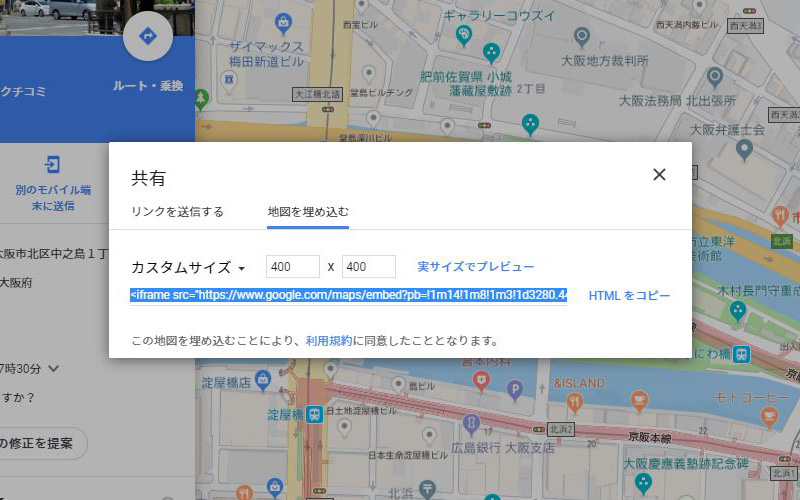
HTMLコードをコピーしてブログやホームページに貼り付ける
仕上がりイメージを確認し、問題がなければ「HTMLをコピー」をクリックします。
何か問題があれば、再調整してください。

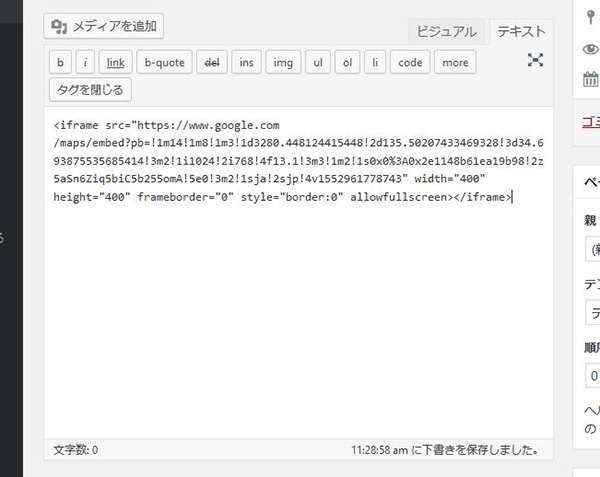
コピーしたHTMLコードをブログなどに貼り付けます。
以下はWordpressの記事入力枠にコードを貼り付けた例です。

実際のページを確認
最後に、地図を貼り付けたページを確認して完了です。
HTMLコード貼り付け例
実際にコピーしたHTMLコードを貼り付けると、以下のようになります。